
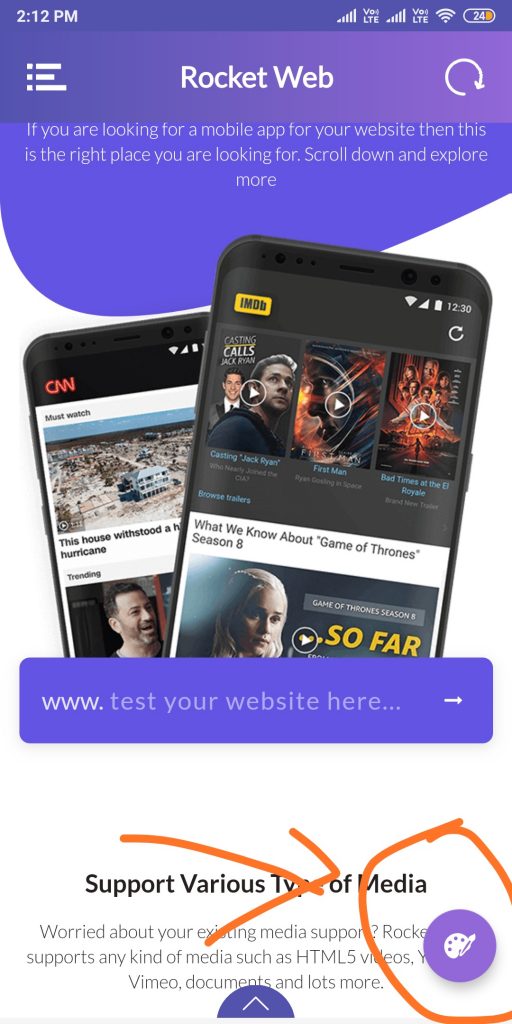
I want this FAB button in my Rocketweb Android app.
Solution:
This button is for the demo app which shows the theme page. Which is not a feather of RocketWeb codecanyon version. But you can enable and customize. And please notice that it’s custom modification request so this feature is not included with RocketWeb library.
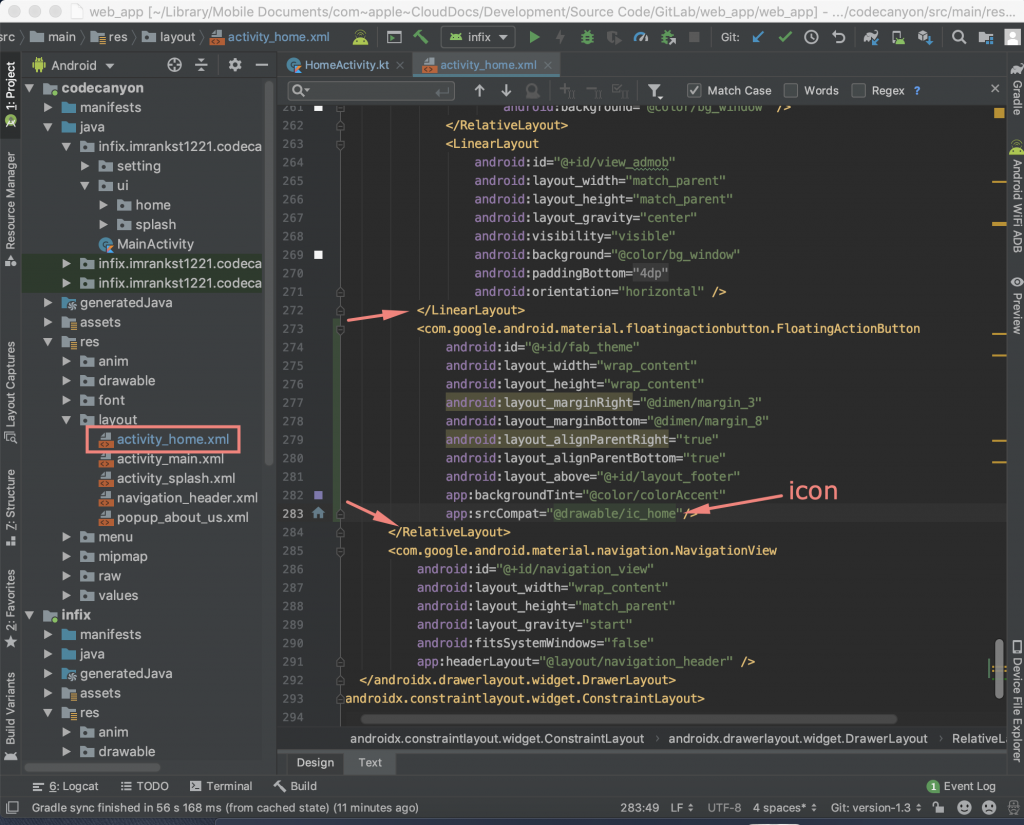
1. At first add this line of code under <RelativeLayout> in activity_home.xml
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab_theme"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="@dimen/margin_3"
android:layout_marginBottom="@dimen/margin_8"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
android:layout_above="@+id/layout_footer"
app:backgroundTint="@color/colorAccent"
app:srcCompat="@drawable/ic_home"/>

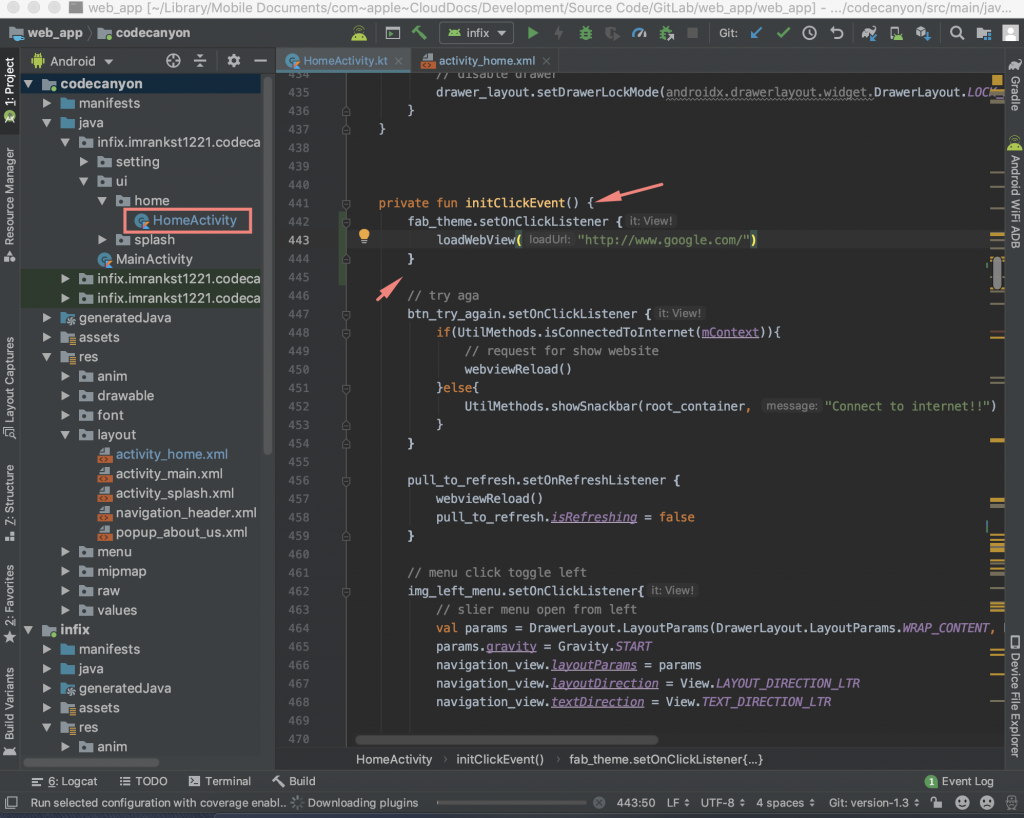
2. After that on HomeActivity.kt add the click event. For example I want to open the URL when click then:
fab_theme.setOnClickListener {
loadWebView("http://www.google.com/") // Load google on click
}