Great question! It’s a common misperception that web based apps will not be accepted by Apple based on the simple fact that they are web based. There are many WebView based apps available in the App Store, and there are plenty of WebView based templates available across the web, including RokcetWeb.
However, that doesn’t mean that any app published with RokcetWeb (or any other WebView template for that matter) will always be accepted by Apple. If your app is only a simple frame of your site, chances are your app could be rejected.
To get started, it is crucial that your content is mobile ready or responsive, and feels like a native app. For this, we encourage the use of Frameworks like JQuery Mobile, Polymer, IONIC, etc to provide you app with a good mobile optimized user interface. Next, make sure to use plenty of the native functionalities we offer, like the use of tabs, hiding bars, and adding offline support.
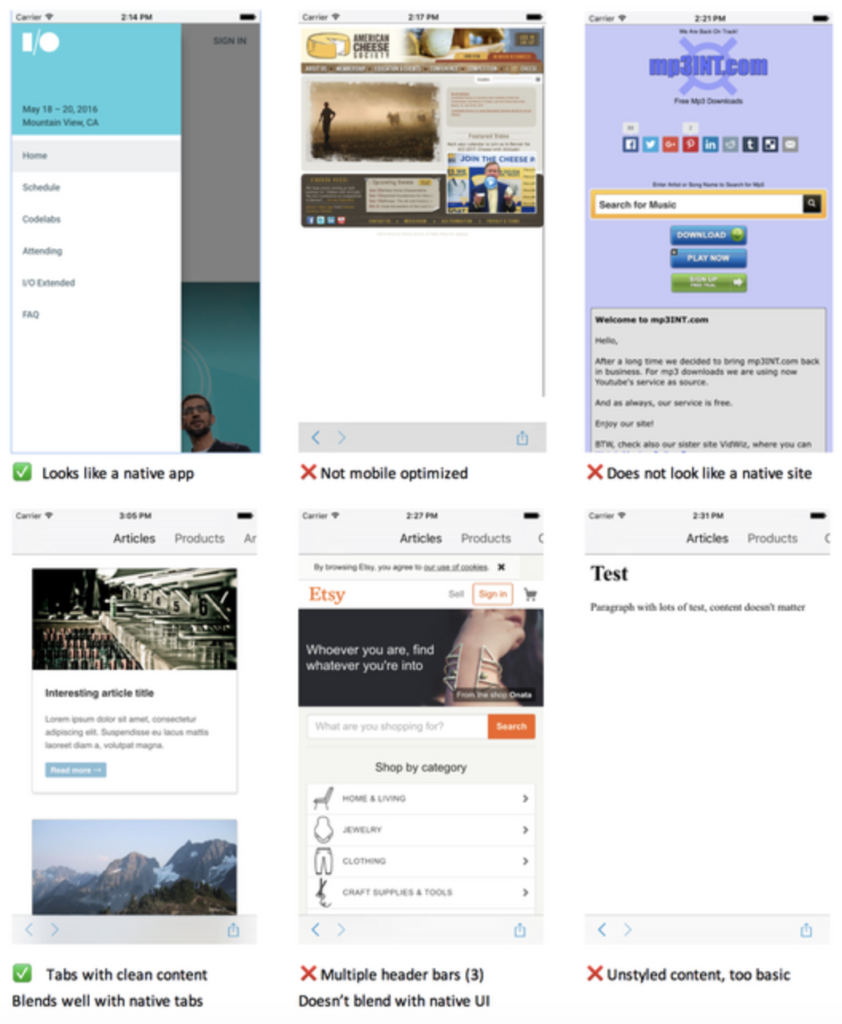
Bad
- Desktop sites
- Sites that don’t look native, but like an html page
- Sites with a header bar, and then a header bar in the app
Good
- Sites that use a framework, like JQuery Mobile or Material Design to appear like a native app
- Sites that don’t have a footer, or other typical elements that only appear on websites
Therefore, the purchase of RokcetWeb will not guarantee the approval of your app to the App Store. Only the appropriate use of this template preferably using as much native UI elements as possible, like our tabs will ensure an App Store Approval.
Concrete Examples
Some examples of sites that look like apps and would be accepted by Apple using RokcetWeb:
https://voice-memos.appspot.com
https://billingsgazette.leeaws.com/pwa/#
https://web.telegram.org/#/login
https://m.aliexpress.com
Some examples of sites that look like (mobile sites) and not like apps, and would most likely not be accepted:
http://www.bbc.com
https://www.ebay.com
https://www.speakpipe.com/voice-recorder
Note that for example aliexpress.com and ebay.com offer a similar experience, and that both offer a mobile site, but the aliexpress mobile sites feel like a mobile app, it doesn’t have typical website elements (header, footer, link texts) but it has elements that appear in mobile apps (menu drawer, toolbar, buttons, elevation).

If your app got rejected then first fixed your website then you can add Navigation top bar, Navigation slider (with home, about, share, exit, etc button), firebase/onesignal notification. So that your app will more look like an app. Remember apple’s main concern is your app should look like an app not a website that you browse on the browser.