I buy RocketWeb from CodeCanyon now I want to open an offline HTML page in my app.
It’s possible to use the offline page but it does do not work like host web project. Because your mobile device is not a server. For basic or sample pages it’s will be fine.
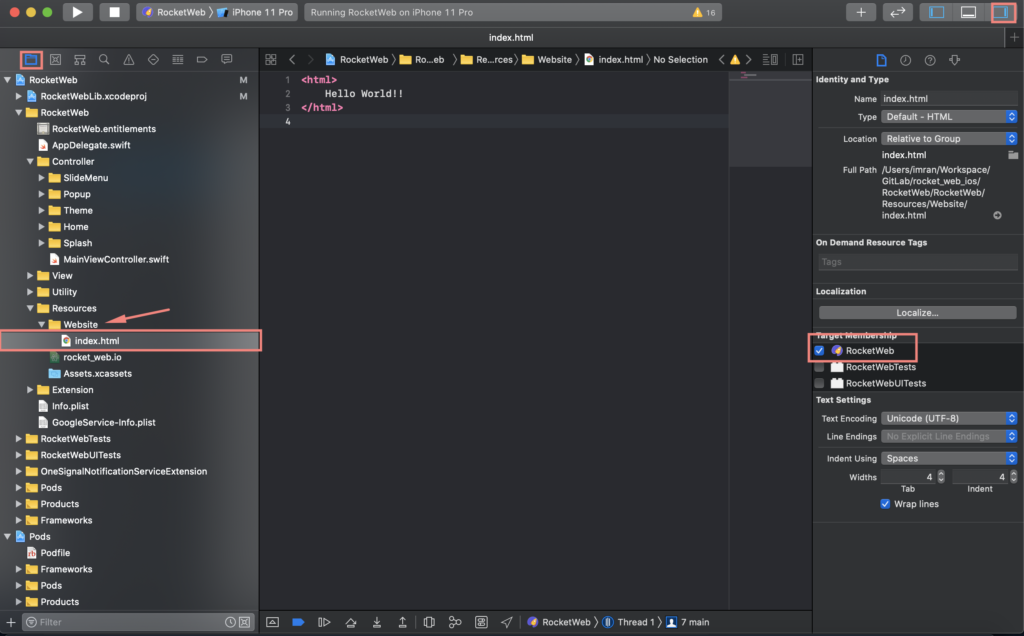
First of all pastes your offline pages on the Resources folder. For example, I want to open index.html here.

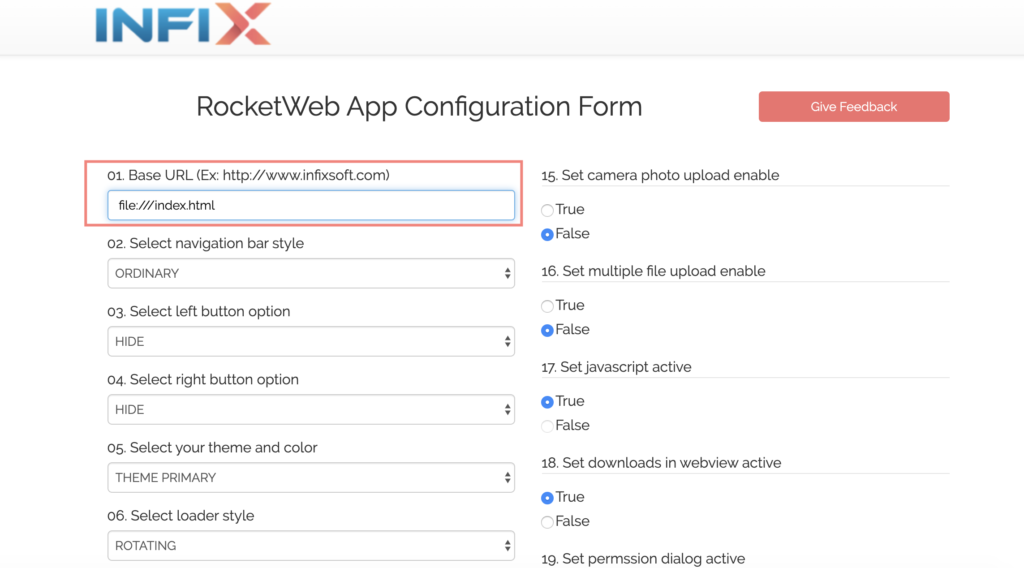
Then on the configure page set your file name with file:///. So in my case name will be file:///index.html.

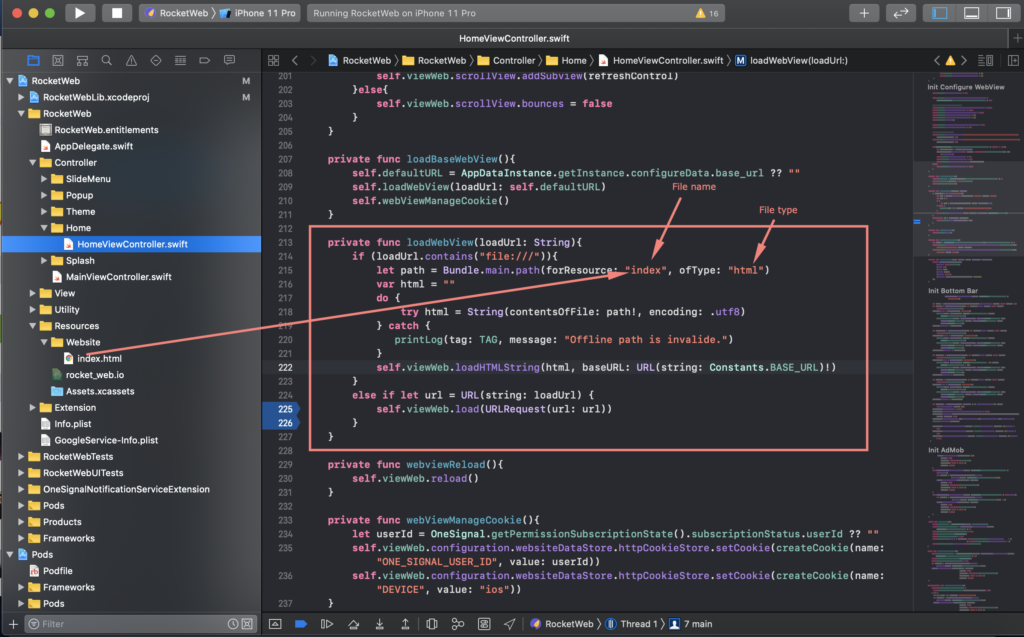
Then set this line of code if not exist on your version. And set your file name with the file type. In my case file name index and file type html
private func loadWebView(loadUrl: String){
if (loadUrl.contains("file:///")){
let path = Bundle.main.path(forResource: "index", ofType: "HTML")
var html = ""
do {
try html = String(contentsOfFile: path!, encoding: .utf8)
} catch {
printLog(tag: TAG, message: "Offline path is invalid.")
}
self.viewWeb.loadHTMLString(html, baseURL: URL(string: Constants.BASE_URL)!)
}
else if let url = URL(string: loadUrl) {
self.viewWeb.load(URLRequest(url: URL))
}
}

In last version app no resources folder. Can I do?
You can add the folder with your pages. Make user the file name is “index.html”