I buy RocketWeb from codecanyon and configure the app. My query is it possible to set Custom icon?
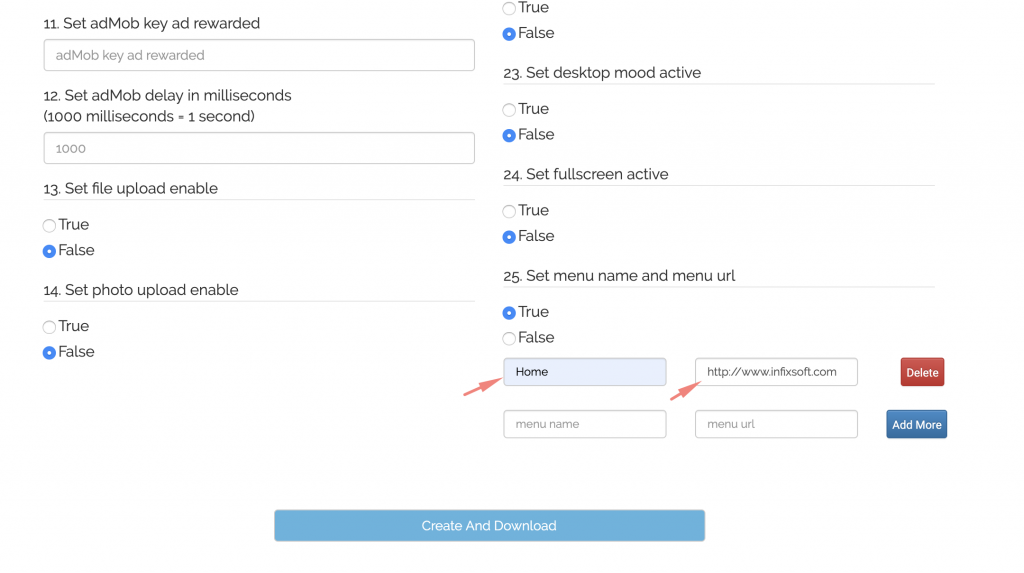
For example, you are set the URL as “http://www.infixsoft.com” with the name “Home”. And set the rocket_web.io file in your project.

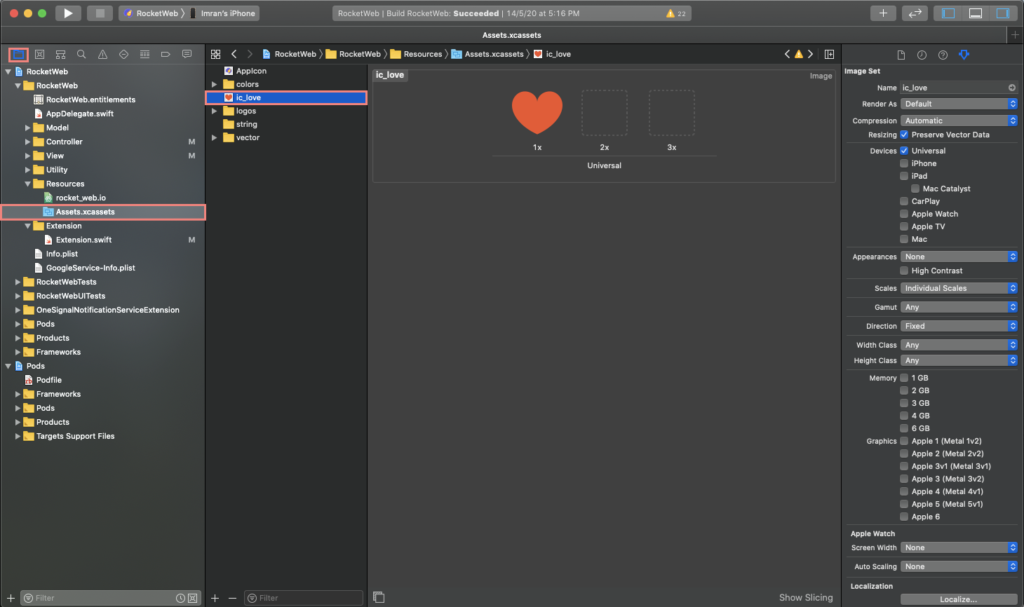
After that go to your Xcode and set your custom icon by drag and drop. Remember that the icon name must be a small character and without space (ex: ic_love).
And the file type must be .png and the best size is 36×36 or 48×48 or 58×58 or 96×96 or 128×128. You can also set different icons for the different screens just drag large icons into 2x or 3x box.

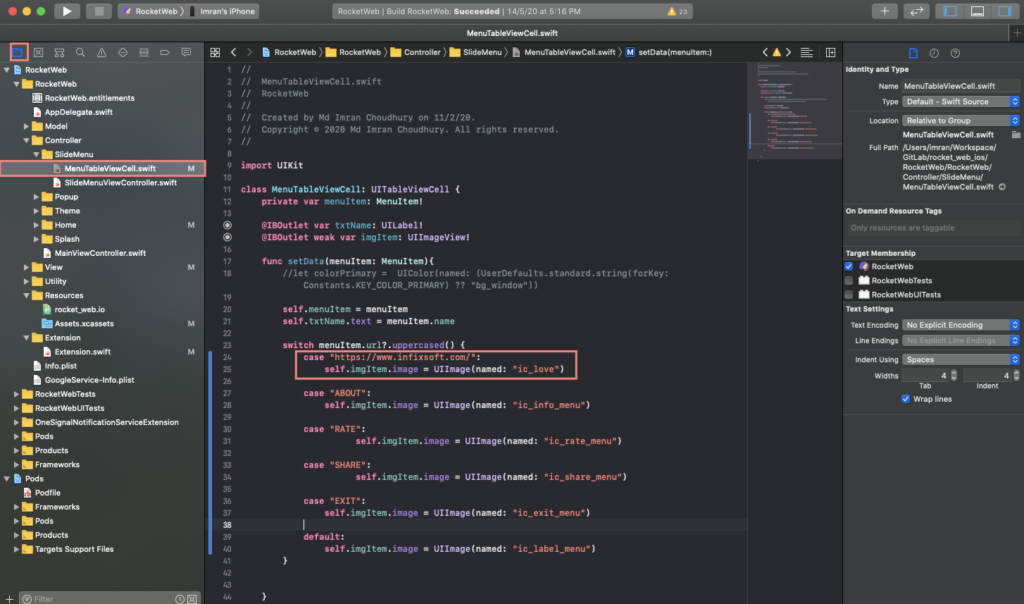
Now we have a menu URL (https://www.infixsoft.com/) and an icon (ic_love) now set the logic on MenuTableViewCell.swift
case "https://www.infixsoft.com/":
self.imgItem.image = UIImage(named: "ic_love")

In Case you have more options than just add one by one. Here I ad custom home, about, and share icon.
switch menuItem.url?.uppercased() {
case "https://www.infixsoft.com/":
self.imgItem.image = UIImage(named: "ic_love")
case "https://www.infixsoft.com/about":
self.imgItem.image = UIImage(named: "ic_about")
case "SHARE":
self.imgItem.image = UIImage(named: "ic_share")
default:
self.imgItem.image = UIImage(named: "ic_label_menu")
}
Thank you just what I needed
hello, this didn’t work for me when I added more icons. they are just not showing up.
I think you miss anything please contact via email I will check the issue.